WEBメディア運営するにあたって、デザイン性と速度は非常に重要。
最近特に機能が多くて評判が良いTHE THORを購入してみました。スタイルが簡単に着せ替えられるという話なのですが、これまで使っていたテーマと違うのでやはり手間がかかります。
初めて使う方がうまく立ち上げて自分のサイトらしくなるまで、順を追って説明していきます。
ワードプレスをサーバー上に入れてあるところ、つまりテーマのインストールから子テーマの導入の部分からの解説になります。
(テーマ着せ替えの方のみ)プラグインを停止・削除する
THE THORは多機能なために、プラグインとの干渉の可能性が高くなります。特にキャッシュ系はNG。全てのプラグインを一旦停止して、不要なものは削除しましょう。
キャッシュ系プラグインを利用していた方は、必ずキャッシュの削除もしてください。
停止のみで残しているプラグイン(必要なプラグイン)
Google XML Sitemaps
サイトマップは必要。鉄板ですね。
Classic Editor
新しいのがどうも作業効率が悪くて、クラシックのエディターを使用しています。最新のもので問題ない方は入れる必要がありません。
addQuicktag
入力補助系必須のアイテムです。パソコン自体にソフトを入れていない方は間違いなく時短になるプラグインです。
Akismet
スパム対策は何かしら入れておきたいところ。
残しておいても良い次点のプラグイン
Contact Form 7
THORにすでに問い合わせフォームの機能はついているので基本的には不要です。
既に設定を複雑に組んでいる方は時短のために残しておきましょう。使っても問題なかったですよ。
テーマをインストールする
親テーマ「the-thor.zip」をインストール⇒有効化
子テーマ「the-thor-child.zip」をインストール⇒有効化

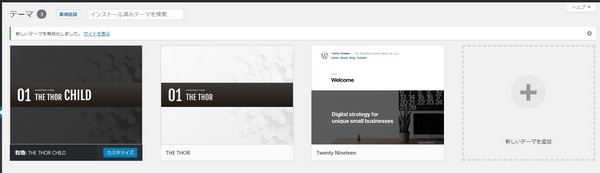
テーマは以下のようになっていればOKです。

使わないテンプレートは削除するのが良いのですが、万が一の時に備えて「Twenty Nineteen」は残すようにしています。
デザインの着せ替えに必須のプラグインの導入
「Customizer Export/Import」プラグインをインストール

ワードプレスの管理画面「プラグイン」→「新規追加」をクリック。
プラグインの追加画面に移動したら、検索キーワードに
「Customizer Export/Import」と入力すれば上のプラグインが出てきます。
インストールして有効化しましょう。
公式の着せ替えデータをダウンロードする。
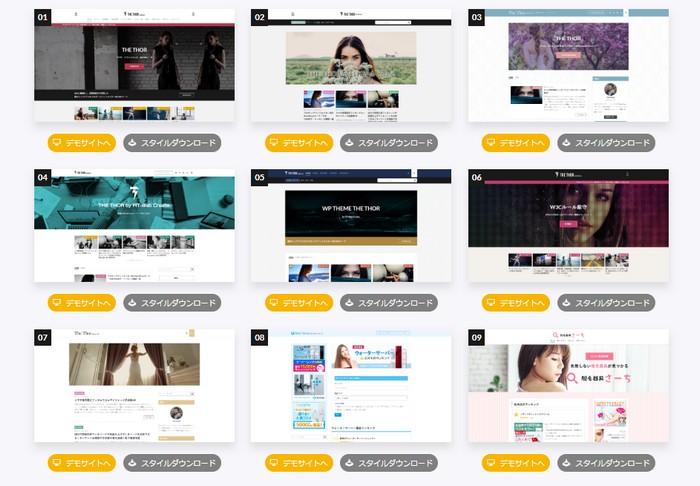
トールのデモページを開きます。
デモサイトへと書かれたリンクで好きなデザインを確認して、「スタイルダウンロード」で着せ替え用のデータをダウンロードしましょう。

zipファイルがダウンロードされるので、解凍して「dat」ファイルにする。
例えば、THORの1番のスタイルの場合には、「the-thor-child-export-demo01」とうファイル名になっていると思います。
「the-thor-child-export-demo0#.dat」ファイルをインポート
「Customizer Export/Import」のプラグインが有効化されていればダッシュボードから「外観」⇒「カスタマイズ」の下の方に「エクスポート/インポート」が表示されています。
最低限やっておくべきカスタマイズ
自分のサイトにするために最低限やっておくと良いことを書いていきます。
基本設定[THE]
サイトロゴの設定
400×80ピクセル
TOPページ設定[THE]
YouTube背景動画時の設定(動画を使う場合のみ)
YouTube背景動画時の設定
1920 x 1280ピクセルの画像を準備してアップロードすればOK。
メインビジュアル設定
初期設定ではTHORのでもページがそのままの状態で残されてしまいますので、「タイトルを入力」と「サブタイトルを入力」は変更しましょう。
また、おしゃれな女性2人が歩く動画が関連付けされていますので、設定をOFFにするか、ご自身でお気に入りのyoutube動画をあげる、素材動画に設定すると良いでしょう。
メインビジュアル下お知らせ設定
そのままですとテンプレートTHORの販売ページになってしまいます。
基本スタイル設定
基本設定[THE]のなかの「基本スタイル設定」でサイトのメインカラーを変更します。
共通エリア設定
CTA(コールトゥアクション)の部分を変更する
フッタートップエリア設定[CTA]
背景は1920 x 1152ピクセル
ヘッダーボトムエリア設定
共通エリア設定[THE]⇒ヘッダーボトムエリア設定
サーチパネルの設定で右上に表示されているメニュー内のダウンロードボタンを消します。
「注目ボタンのテキストを入力」の「DOWNLOAD」と「ボタンのリンク先URLを入力」のTHORの公式サイトへのリンクを削除します。
ヘッダーボトムエリア設定[検索窓・お知らせ]
共通エリア設定[THE]⇒ヘッダーボトムエリア設定[検索窓・お知らせ]
ヘッダー下で文字が流れているカラーバーの部分(リンク付き)の色や文章を変更します。
初期設定ではやはりTHORのトップページへリンクしてしまいますので、ご自身のプロフィールやサービスの理念や販売ページなどへのリンクにしましょう。
コピーライトのテーマ名を削除
「コピーライトの設定」の「コピーライト下のリンク(THE THEME及びWordPressなどのリンク)を表示するか選択」を「非表示」にする。
テーマ名など必要としている人がいないのに、この位置に乗せるのはさすがに不要かなと感じます。使わせてもらってありがたいですけど、場所が分かりにくいです。
サイドバーのメタ情報を削除
ダッシュボード「外観」⇒「ウィジェット」へ移動します。
サイドバーエリアを開いて、最下部にある「メタ情報」を開き、「削除」を選べば良いです。
ウィジェットは大抵のものは削除しても元に戻せるので気楽にやって大丈夫ですよ。
投稿ページの最低限カスタマイズ
アイキャッチを大きく表示する
投稿ページ設定[THE]の「ページタイトルデザイン設定」
ノーマル(default)にする。
バイラル風もオシャレですが、アイキャッチに文字を入力したものが見えにくくページの意図を伝えにくい可能性があります。
より魅力のあるタイトルを付けられている方はバイラル風でも良いでしょう。




















 SEOライティング専門家/WEBメディアコンサルタント
SEOライティング専門家/WEBメディアコンサルタント
コメントを残す