ブログやYouTube動画のサムネイルなど、写真編集技術は個人の発信の基本となる知識となります。
同じ写真を使っても、ちょっと画像を触れるかどうかで視聴者への印象は大きく違います。
これができれば、ブログのアクセスや自社サービスの売り上げアップにも貢献できるでしょう。
今回は無料の画像編集ソフト「GIMP」の2020年の最新版「ver2.10.20」を使って導入から画像編集をするところまでを解説していきます。
- 情報発信初心者の方
- パワーポイントやエクセルで画像編集している方
- 収益が低いのに有料ソフトを利用している方
GIMPは無料なのに多機能
画像編集ソフトGIMPは無料にもかかわらず、機能は有料ソフトに遜色ない超有料な無料ソフトなのです。
以前から評判が良かったのですが、最新版である「ver2.10.20」になって操作性もかなりアップしています。
私もさまざまな画像編集ソフトを利用してきました。その中でも、ブログのレビュー用写真やサムネイルなどの基本的な操作のものであれば今一番使いやすいソフトです。
今回は、この基本となるレビュー用の写真を処理する過程をキャプチャ画像つきで解説していきます。
まずはGIMPをインストールから

無料ソフトは公式サイトからインストールしましょう。
ボタンが2種類ありますが、オレンジ色の「Download GIMP 2.10.20 directly」(直接ダウンロードする)を選択すればOKです。
インストールする段階では日本語が選べません。「English」を選択して進めれば大丈夫です。
実際にソフトが立ち上がってから自動的に日本語になりますので安心して進みましょう。

インストール中です。

インストールは無事に完了です。「Finish」をクリックして次へいきましょう。
GIMPを立ち上げる

初回立ち上げ画面ですが、昔のGIMPを使っていた方からは想像できないくらい本物感がありますよね。
10秒程度待てば、GIMPが立ち上がります。意外と軽いのも魅力です。

左上の「ファイル」から画像を開けば、すぐにでも画像編集はスタートできます。
そのままでも始めていただいても良いのですが、オススメの設定や最低限使って欲しい、初心者向けの画像処理についてお伝えしますね。
最低限使うべきGIMPによる写真編集
キャンバスサイズを指定する
写真を編集する時にキャプチャソフトなどで、幅だけ合わせるという画像の作り方をしている方も多いはず。
私も、今回のようなPrintScreenを使った記事のためには、幅だけ一定にして貼り付けています。
ただ、サイトの統一感を出すためには画像サイズは決めてしまったほうが良いのです。
見た目的にオススメのアスペクト比(画像の横と縦の比率)は「16×9」「4×3」が良いです。
どのような環境でも、ある程度の画質とサイト表示速度が一定以上になるようにしたいもの。jpg画像の場合には、
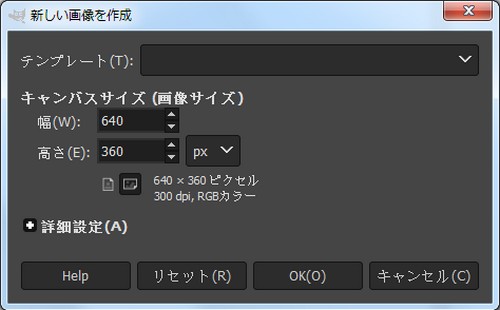
アスペクト比が「16×9」であれば「640×360px」、「4×3」であれば「640×480px」「600×450px」などを用いるのが良いでしょう。
(意外と600×400pxが使いやすいので、運営サイトによってはこちらに統一しています。)
操作方法
「ファイル」⇒「新しい画像を作成」を選択。

ちなみにAMPサイトでサイトの表示速度を上げている場合には、さらに画像サイズをあげておく必要があります。
AMPの現在の画像に関するルールは以下の3点となります。
- 画像の幅は1,200ピクセル以上にする
- アスペクト比が16×9、4×3、1×1
- 画像の大きさは800,000px以上
その場合には「16×9」であれば「1280×720(921,600px)」、「4×3」なら「1280×960(1,228,800px)」となります。現時点でAMPサイトに対応していないのであれば、画像サイズは1つ100kB以内に抑えることを目標にして構築してくと良いでしょう。





















 SEOライティング専門家/WEBメディアコンサルタント
SEOライティング専門家/WEBメディアコンサルタント
コメントを残す