ワードプレスでブログ作成していると、アイキャッチ画像やサムネイル画像を作るのが面倒になってきませんか?
かといってデフォルトの「NO IMAGE」のまま残しておくと、未完成感が凄いでしょう。

可愛いデザインにしてくださっているのでしょうけど、見慣れるとダサい。せっかく来てくれた読者の方に、少しでも不快感を与えないようにオリジナルの画像に切り替えておくことをオススメします。
本当は毎回、アイキャッチ画像もセットで作っていくのが良いのでしょうが、まとめて画像を作った方が作業効率いいことは間違いありませんよね。
今回はプラグインを使って、プラグインを使って簡単にデフォルトの画像を入れ替える方法をお伝えしていきます。
①デフォルト画像を準備する
この画像はどんなものでも良いですが、アイキャッチを指定しないページのサムネイル画像がすべて同じ画像に入れ替わります。自分のブログあるいはサイトだとわかるような画像を選んであげましょう。
私はLogo Makerを使って作成した、「nijimaru」のサイン風ロゴマーク入りの画像にしています。
↓ こんなの

ロゴの作り方とオススメのサイトはまた別な記事で書くので待っててくださいね。
②Default featured imageをインストールする

Default featured image(デフォルトフィーチャードイメージ)は、今回のものを解決するというためだけのプラグインです。凄くシンプルですが非常に便利です。
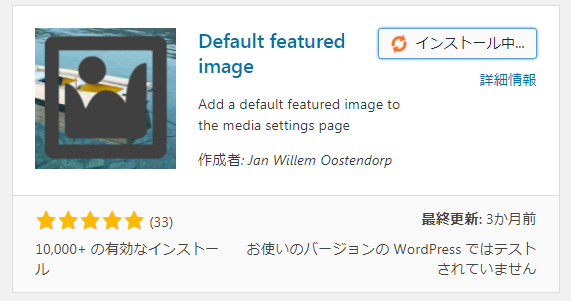
「プラグイン」⇒「新規追加」を選択した後、検索枠に「Default featured image」を入力してください。

そのまま「有効化」して下さい。
③Default featured imageの設定方法
これも実にシンプルです。

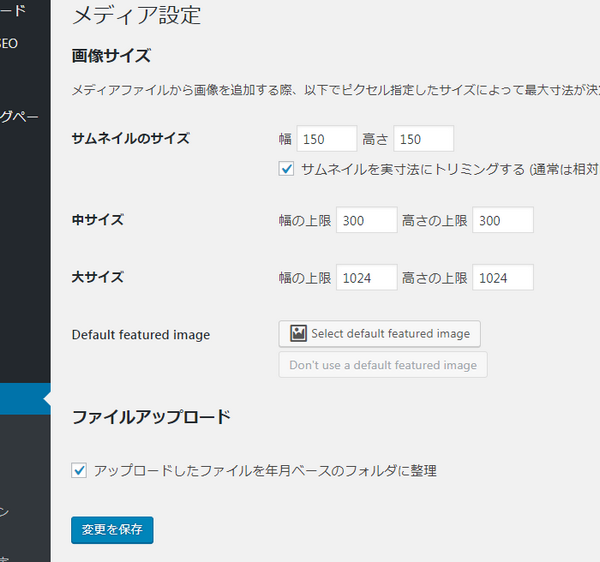
ダッシュボードの「設定」⇒「メディア」
するとプラグインの導入前にはない、Default featured imageの項目が出来ています。「Select default featured image」を選択して、①で作成した画像をアップロードすれば完成です。
まとめ
どうしても後回しになりがちな、アイキャッチ画像。ただ、ブログの他の記事を読んでもらうためにはある程度綺麗な画像を入れておく必要があります。今回紹介したプラグインを利用した方法の場合には、自分のブログのブランディングにも少なからず寄与できるはずです。
時間短縮と直帰率を下げるために是非活用しましょう。
※誰か設定した複数の画像がランダムでアイキャッチに入るプラグイン作ってくれないかな☆10個くらい設定できると不快感なく見た目が良くなると思うんですよね。



















 SEOライティング専門家/WEBメディアコンサルタント
SEOライティング専門家/WEBメディアコンサルタント
「NO IMAGE」から脱出できました!
ありがとうございます!
初心者のわたしでもわかりやすく、ほんとうに助かりました。
良かった^^
お役に立てて光栄です。
プラグインは便利ですよね。一方でたくさん乗せすぎると干渉したり、表示が遅くなったりしますので余裕ができたらアイキャッチは全て入れてプラグインを消すなどの使い方がオススメですよ。
こんにちは!
どうか教えてください。
NO IMAGEのアイキャッチ画像を変更しようと思ったのですが、全てのアイキャッチ画像がこの画像に変更されてしまいます。
先頭画像をアイキャッチにする設定にしているのですが、画像がが入っていない記事のNO IMAGEのところだけ、入れる設定はあるのでしょうか?
もしよかったら教えてください。
どうぞよろしくお願いいたします。
今回のプラグイン「Default Featured Image」はNO IMAGEの完全な置き換えになりますので、アイキャッチ画像を設定していない場所だけに挿入される仕様かと思います。
一度シークレットウィンドウで開くか、ブラウザのキャッシュクリアをしてみてはいかがでしょうか。
まずは落ち着いて。
簡単になおせるといいですね☆
この記事で「サムネイル画像」の設定から解放されました。
私の場合はロゴを「Logo Maker」ではなく、サイト「Hatchful」にて作成しました。
有難うございました。