WordPressでサイト作成やデザインのアドバイスなどを発信したいときに、必ず必要になるのがソースコードをそのまま使ってもらえるように貼り付けられるプラグインです。ソースコードを貼り付けられるツールを使っていない場合には、読者さんが利用するときにコピペすると、HTMLタグがテキストとして変換されてしまうなどの問題が出てきます。
今回はオススメのプラグインと初期設定をお伝えしていきます。
ソースコードを貼り付けられるプラグインはコレ!
ソースコードを画面上に貼り付け・埋め込みしたいときに入れておきたいプラグインは、完全に1択です!
選ばなくて良いので楽チンですね。プラグインの名前は
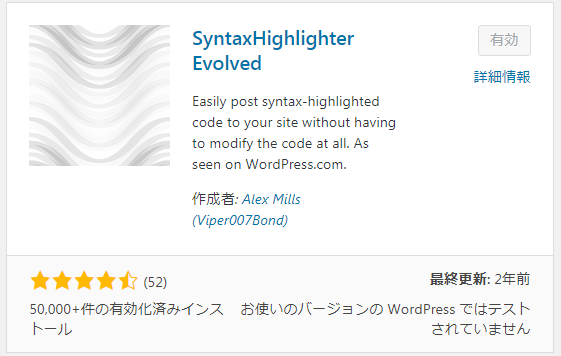
SyntaxHighlighter Evolved
色を変えたり、タイトルを表示させたりと、見た目が良くなるカスタマイズは色々できますが、基本的にはインストールするだけで問題ないというのもありがたいです。人気もありますし、問題があるという情報も少ないので安心して使ってください。(画面は既に有効化してしまっているものですが、ご了承ください。)

まずは、初期設定そのままで使用していきましょう。この時点で、プラグインを有効化しただけです。
投稿>新規追加で新しい記事作成が面になります。
あとは、プラグインのショートコードを投稿のテキスト(ビジュアルではないよ)を選択した状態で入力してあげれば利用できます。
使用できるショートコードは多くあるのですが、css言語を埋め込みたいという場合には、
すべて半角で[css]と[/css]を使用し、このショートコードの間に、入れたいコードを入力すれば大丈夫です。うまくいかない場合には、
- 括弧が半角になっていないかどうか
- テキスト入力になっているか
をまずは確認しましょう。
[css] #button {font-weight: bold;
border: 2px solid #fff;
}
[/css]
参考:https://en.support.wordpress.com/code/posting-source-code/
以上のように簡単にコード埋め込みが出来るようになります。
- actionscript3
- bash
- clojure
- coldfusion
- cpp
- csharp
- css
- delphi
- erlang
- fsharp
- diff
- groovy
- html
- javascript
- java
- javafx
- matlab (keywords only)
- objc
- perl
- php
- text
- powershell
- python
- r
- ruby
- scala
- sql
- vb
- xml























 SEOライティング専門家/WEBメディアコンサルタント
SEOライティング専門家/WEBメディアコンサルタント
コメントを残す