5段階の星評価をするとレビュー記事は一気に見やすくなりますね。実際にワードプレスのプラグインを選ぶときでさえ、皆5つ星の評価を参考にするでしょう。amazonも楽天市場もみんな星評価。マーケティングのプロフェッショナルが自信を持って使い続けているのですから、個人でも何か販売したいものがあるのでしたら積極的に私用するのが良いでしょう。
星評価でオススメのプラグイン
文章中に星を入れてわかりやすく説明するだけでしたら、「Shortcode Star Rating」が最も手軽に使えて操作が簡単です。出来ることはすごくシンプル
- 星の数を決める
- 星の色を決める
- 星の数を決める
- 星の数をテキストで打ち出す(個数もしくはパーセント)
本当にコレだけなんです。
ただ、シンプルだからこそサーバーに付加はかけないですし、AddQuicktagを合わせて使えば、格段にレビュー記事の作業効率が上がります。
「Shortcode Star Rating」導入方法
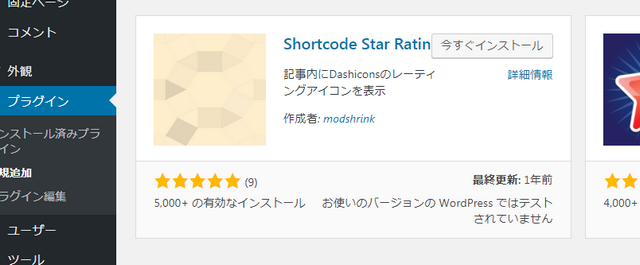
プラグインの新規追加からShortcode Star Ratingを選択し、「今すぐインストール」を実行してください。

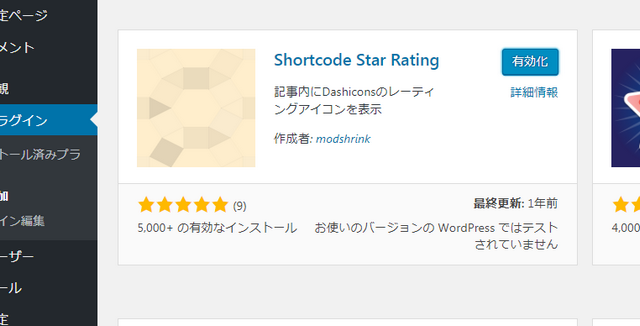
そのまま「有効化」しましょう。

初期設定の方法について
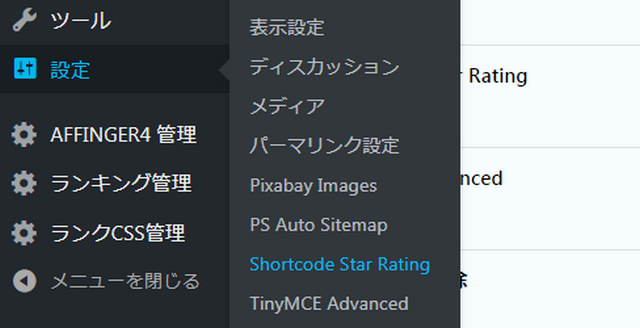
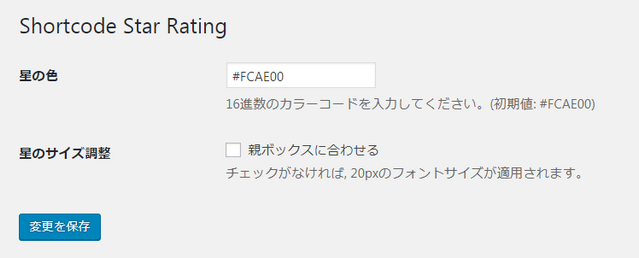
初期設定は非常に簡単です。ダッシュボードの「設定」から「Shortcode Star Rating」を選ぶだけ。星の色が決めるだけですのでデフォルトのままでも良いと思います。

初期設定でも十分ですが可愛くしたければピンクにしても良いでしょう。
ちなみに初期の色はこんな感じです。無難ですよね。変える必要なし^^

星のサイズ調整という項目もありますが、基本的にはチェックしなくて良いです。より大きく表示したい場合にチェックをいれると強調されます。

使い方
ショートコードで星の数に関する情報を入力してあげます。
- rating ⇒ 星の数(評価数)
- max ⇒ 最大の星の数
- type ⇒ percentと書くことで、パーセントで星評価が出来る
- numeric ⇒ 星評価の後ろに%表示を出すことが出来る
これらを組み合わせて、希望通りの星の数にします。
星の数5つ
星の数の最大値を変更する時
パーセント表記で入力したいとき
見た目はrating=”3.5″と入力したときと変わりません。これだけではおそらく使わないですね。パーセントを使うのは星の右側に数値を示したいときに使うと良いです。
パーセント+右側に数値で示す
色々試してみてね。
さいごに
簡単に星評価を導入する方法についてお伝えしました。
星評価で定量的に商品やサービスの判断をしてあげることで、読者が比較検討するときにとても役立ちます。あなたのブログのコンテンツを強くすることにつながりますので、是非一度試してみてください。
以前はWP Product Review Liteを1番オススメしていたのですけどね。どうも動きが悪いことがあって1番にオススメすることは出来なくなってます。一応関連記事として乗せておきます。テンプレートによっては使えるかもしれませんが、もし崩れている場合にはすぐに使用をやめてプラグインも削除しておきましょう。























 SEOライティング専門家/WEBメディアコンサルタント
SEOライティング専門家/WEBメディアコンサルタント
コメントを残す