ワードプレスで文字を強調するのは、記事を読みやすくする効果があるので読者にやさしいですね。この装飾は実はGoogleもしっかりと評価の参考にしているのをご存知でしょうか。
人にもGoogleにも優しい装飾を心がけましょう。
今回は、綺麗なサイトは皆使っている蛍光マーカーのような可愛い装飾が欲しいという質問に対する答えになります。
私が使うのは
黄色い蛍光ペン、ピンクの蛍光ペン、水色の蛍光ペンの3色を使っています。
強調にしか使わないので、私は太字とアンダーラインに蛍光マーカーをあわせて使っています。作業自体は本当に簡単です。初心者でも10分あれば設定完了できると思います。
スタイルシート(CSS)に塗りつぶし設定
まずはCSSに以下のコードを入力します。
場所はstyle.cssに追記です。場所はどこでも良いので一番下に入れるようにしましょう。他にもたくさんの書き込みがある方は面倒くさがらずにバックアップを取ってから作業してくださいね。
[css] .pink_line {background:rgba(0, 0, 0, 0)
linear-gradient(transparent 60%, #FFDFEF 0%)
repeat scroll 0 0;
}
.blue_line{
background:rgba(0, 0, 0, 0)
linear-gradient(transparent 60%, #cce5ff 0%)
repeat scroll 0 0;
}
.yellow_line {
background:rgba(0, 0, 0, 0)
linear-gradient(transparent 60%, #ffffbc 0%)
repeat scroll 0 0;}
[/css]
記事投稿画面にhtmlを入力
あとは記事編集画面のテキスト入力のときに以下のhtmlを入力すれば完成です。
黄色の蛍光ペン:<strong class=”yellow_line”>テキスト</strong>
ピンクの蛍光ペン:<strong class=”pink_line”>テキスト</strong>
水色の蛍光ペン:<strong class=”blue_line”>テキスト</strong>
蛍光ペン装飾を一瞬にするオススメの設定
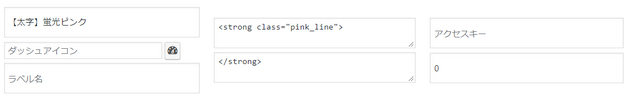
AddQuicktagにこんな感じに入力しておくと便利です。

テキストを指定した状態で「AddQuicktag」のボタンを押せば、指定テキスト部分にマーカーを入れることが出来るようになります。
ちなみに、私はいつの日か強調しないでマーカーを使いたくなるときのために、クラス名を指定して使うようにしています。昔の記事がたくさんある方はすべて置き換えする必要があるので注意してください。
もし全部一気に蛍光ペンにしたいときは直接CSSでstrongの指定をしてあげるのが良いでしょう。
[css] strong {background: linear-gradient(transparent 60%, #FFDFEF 0%);
}
[/css]
カラーコードを触ってあげれば無限に色はできるので試してみてください。





















 SEOライティング専門家/WEBメディアコンサルタント
SEOライティング専門家/WEBメディアコンサルタント
参考になりました!ありがとうございます!
ですが・・・
2つめの項目「記事投稿画面にhtmlを入力」のところで
黄色の蛍光ペン:テキスト
これをこのまま使わせていただきましたがうまく動作せず、strongをspanにしたら上手くいきました。
同じようなエラーが出る方の助けになればと思います。(^^)
でも、この色合いがとってもパステルで可愛いですので、このまま使わせていただきたいと思います!
ありがとうございました★
Miranda様
コメント下さり、ありがとうございます。可愛い色と透明感が出る蛍光ペンは、それだけでブログをやる気になりますよね☆
見た目的には使えるようになったようで良かったです。
すでにstrong要素を他のCSSで関連づけているのでしょうかね。それとも、ブラウザのキャッシュクリアができていないからでしょうか。
SEOの観点からいうと、強調文字はできればstrongにしておきたいところですね~
ただ、記事入れないことには検索サービスに認めてもらえませんので、時期を見て再度挑戦してみて下さい。