WEBサイトのデザインを決める上で重要になってくるのが、配色。読者さんに対しての印象は色で大きく変わるので、しっかり好みの色を見つけたいですよね。カラーコード変換ツールはWEBデザインを行う方であれば必須のツールになってきます。
初心者の方で今からブログを作るんだ、稼ぐんだという場合にはツールは無料で経費節約しておく方が良いです。その分はテンプレート購入などに当ててください。
今回は無料なのに使い勝手の良い、ツールの紹介と使い方について書いていきます。
カラーコード変換は「SYNCER(シンカー)」
SYNCERは私と同い年のブロガー「あらゆ」さんが運営するサイトです。WEBデザインからWEBサイト運営に使えるツールを作成してくれていますが、その中でもカラーコード変換ツールは利用者の立場がわかってくれている便利なツールです。
ブログ名のSYNCERはシンサーと読みたくなるのですが、シンカーが正解。SYNCはシンクロするの単語synchronizeから作った名前のようですので、シンカーと読むのですね。ちなみに野球の変化球のシンカーは『sinker』で「沈むもの」とか「錘(おもり)」という意味になるので、それとは異なります。
どのように使うのが良いのかみていきましょう。
カラーコードの変換が簡単
カラーコードについては、ブログのテンプレートで色を変えたことがある方は見覚えがあるのではないでしょうか。
カラーコードとは、Webページ上で表現される色を指定するための制御コードのことである。カラーコードはシャープ(#)に続く6桁の16進数で表記される。2桁ごとに赤・青・緑の濃淡が表され、16進数(0~F)の0が最も薄く、Fに近づくほど濃い色となる。
カラーコード変換はこの#から始まる数字の羅列を他のRGB、Hex、CMYK、HSVといったものに置き換えることを言います。
SYNCERでは、カラーコードを入力するだけで以下の数値変換が自動で行われます。
- Hex
- RGBA
- XYZ
- CMYK
- HSV
- HSL
- LAB

今回はオリーブ色で試してみましたが、「Keyword」に欲しい色に関する情報を入れるとカラーコードがアウトプットされます。W3Cの決める標準の16色や「#文字列」そのまま入力など、様々な入力にも対応してくれています。
カラーコードだけわかっているのだけど、どんな色を使っているのかわからない場合にも利用できますね。
カラーコードを微調整しながら選びたい
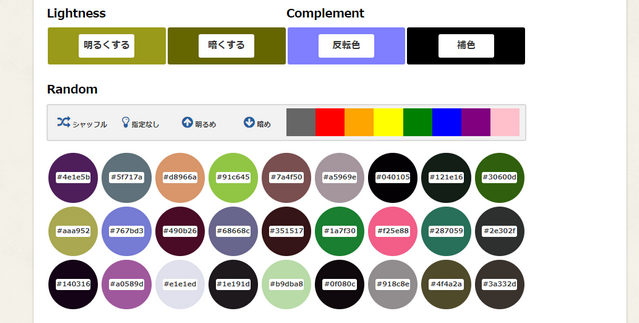
実はこのツールはさらに便利な使い方もできるんです。それが実際に見ながら好みの色を探したいときです。

先ほどのSYNCERのページを下にスクロールすると上のような写真がでてきます。ここで好きな色を選ぶとができます。
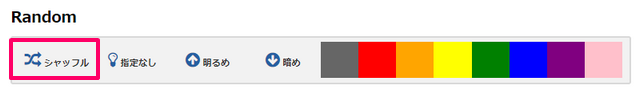
使い方① 好きな色が出てくるまで「シャッフルを押す」

明るい色から選びたいときには「明るめ」、落ち着いた色が欲しいときには「暗め」を押すと良いです。明るい色・暗い色からランダムで出てきます。
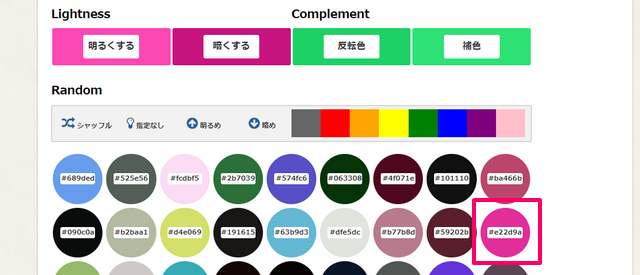
使い方② 好みに近い色をクリック

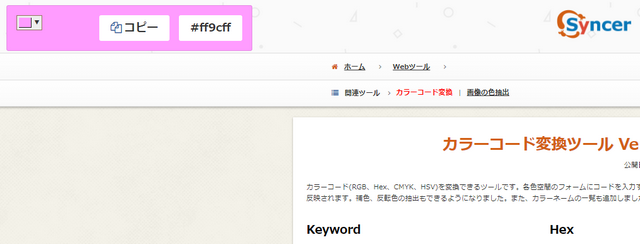
このブログはピンクなので、上の枠のものをクリックしてみました。
出てきた色をそのまま使う場合には完了です。表示されているコードをご自信のブログに使ってください。
使い方③ Lightnessで微調整
おおよその色が出てきたら「Lightness」の明るくするボタンや暗くするボタンで調整して使ってください。
最終的な色は画面左上に出て来るようになっています。すごく便利ですよね。

画像から色を抽出できます
自分が持っているあの商品の色にしたいという場合には画像ファイルから色コードを抽出することも出来ます。ページは異なるのですが、やはりSYNCERさんがツールを公開してくれています。
画像がアップロードされるわけではないので、自分のお気に入りの画像を入れてみてください。画面で使用されている色の一覧が表示されます。
まとめ
ブログを今から作ろうとする方にとって、色は重要な意味を持つことでしょう。自分の狙った色を使うことでブログを続けるモチベーションになると思います。ブログやサイト運営は続けるというところが1番大変ですので、自分が気に入るようなデザインを使うことが何よりも大切です。
頑張ってくださいね。
ちなみに、私のブログのデザインがいいという場合には、テンプレートを購入すれば簡単に作ることができます。
虹色のコブタと同じテンプレートを確認





















 SEOライティング専門家/WEBメディアコンサルタント
SEOライティング専門家/WEBメディアコンサルタント
コメントを残す